Test 2
General Instructions
- Read and follow all instructions carefully.
- This test counts for 25% of the final grade.
- Each question has the same weight; five out of a total of thirty marks.
- The difficulty varies from question to question.
- This is a take home test.
- This is an open book test.
- Any informational resources may be used.
- No assistance from any person is permit. All work submitted must be entirely your own.
- All resources required for this test are included in the compressed folder distributed via Léa.
-
Answer all the questions by editing the
index.htmlanddefault.css. -
Each question is in a
<section>. -
Each
<section>contains a<div>preceded and followed by a<hr>. -
Except for part of question one, write the HTML for each questions in that
<div>. -
In
default.cssthere is some CSS to style this test. -
There is a comment in
default.cssfor each question. - Write any CSS required for a question after the comment for that question.
- Follow the style (indentation and arrangement of the code) of this test when writing HTML or CSS code.
- After completing the exam, place all the files in a compressed folder.
- Submit the compressed folder via Léa.
- Do not post your completed exam on neocities.org or anywhere else on the internet.
Question #1 (5 marks)
Change the author <meta> tag content to your name.
Change the text in paragraphs of the <div> below to the correct name used in the HTML box model.
Replace this text with the name of this area in the HTML box model.
Replace this text with the name of this area in the HTML box model.
Replace this text with the name of this area in the HTML box model.
Replace this text with the name of this area in the HTML box model.
Question #2 (5 marks)
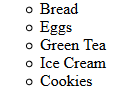
Create a list that looks like the following image. The image is centered, but the list will be on the left side of the document. Make sure that the marker is a circle, as shown in the image.

Question #3 (5 marks)
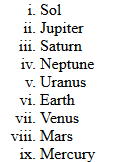
Create a list that looks like the following image. The image is centered, but the list will be on the left side of the document. Make sure that the list is numbered with lower case Roman numerals, as shown in the image.

Question #4 (5 marks)
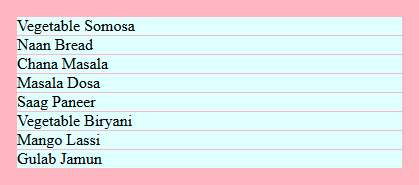
Create a menu that looks like the following image.
The image is centred, but the menu will span the full width of the document.
The menu is styled with a lightpink background color, the items in the list have a lightcyan background color and a margin of one pixel on all sides.
The menu must not have a border.
Find another way to style the menu to produce the lightpink band around the menu.
The width of the band is the same as the width of the letter 'M'.

Question #5 (5 marks)
Style the content that follows so that it looks like the image below. The image is centred, but the content will span the width of the document. The appearance of your div will vary depending on the size of the screen. Style the content so that the text flows around the images. There must be a space with the width of the letter 'M' between the images and any text. The first line of each paragraph is indented by three times the width of the letter 'M'.



Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut lacinia malesuada luctus. Nunc congue felis magna, nec placerat lacus vehicula sed. Proin suscipit, odio vitae eleifend rhoncus, sapien nunc gravida velit, vel facilisis massa tellus vel tellus. Suspendisse id est tortor. Nulla porta elit et imperdiet fringilla. Praesent vel orci tristique ex porta pulvinar. Donec et sollicitudin nibh, malesuada ullamcorper mauris. Quisque venenatis vulputate dui, vel pharetra odio euismod et. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Ut mollis ut sapien ac sodales. Phasellus consequat nibh vitae ligula gravida hendrerit.
Duis blandit nulla vel tellus gravida venenatis. Vivamus nec ante magna. Integer blandit lacus id luctus placerat. Sed quis erat nisi. Ut porta nibh sit amet lacus tincidunt, non ullamcorper urna molestie. Nunc ut volutpat odio. Proin condimentum tortor et ullamcorper consectetur. Maecenas quis suscipit nibh, ac gravida risus. Aliquam erat volutpat. Duis et cursus elit. Quisque vulputate enim non nibh mollis, in porta leo feugiat. Duis sit amet velit orci. Phasellus iaculis, quam ut tempor faucibus, ante enim auctor massa, eget viverra arcu sapien vel odio. Etiam finibus leo vitae risus malesuada, nec feugiat elit fringilla. Cras eget dolor purus. Nullam congue interdum tincidunt.
Aliquam hendrerit condimentum lacus ut consectetur. Curabitur vehicula eros sed posuere vehicula. Aenean eu mauris turpis. Nam dolor arcu, condimentum molestie tristique eget, dapibus sed lacus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed congue lobortis egestas. Nullam a efficitur odio. Aliquam at velit ipsum. Vestibulum laoreet blandit sollicitudin. Maecenas vestibulum justo a felis luctus, eu elementum ligula varius. Ut scelerisque varius risus, vel scelerisque elit hendrerit vel. In id mollis enim. Mauris tortor mauris, luctus ac gravida eu, luctus quis mi.
Aenean et turpis eu urna pretium placerat in non nisl. Vivamus volutpat urna a lobortis laoreet. Nunc fermentum justo non vestibulum iaculis. In rutrum convallis erat dictum sollicitudin. Aliquam erat volutpat. Nulla tincidunt in arcu quis convallis. Donec tempus eleifend tincidunt. Donec lacinia sagittis tortor non imperdiet. Cras ultrices magna nec tempor suscipit. Duis a tortor luctus dui pharetra vehicula. Donec volutpat tellus nisi, sed pretium arcu condimentum nec. Curabitur sit amet consectetur metus, pretium condimentum nulla. Suspendisse potenti. Integer risus eros, tincidunt eu bibendum non, pretium venenatis felis. Nunc dui neque, hendrerit eu metus in, fermentum efficitur nisi. Vivamus dignissim mi ac congue accumsan.
Suspendisse ultrices condimentum metus, sit amet lobortis quam interdum in. Proin non leo posuere, tincidunt lectus at, tincidunt turpis. In elit neque, suscipit ac mi sed, posuere pharetra felis. Curabitur urna quam, pellentesque ultricies dapibus a, semper nec ipsum. In elementum consectetur risus, a euismod erat ullamcorper at. Vestibulum sit amet egestas lectus. Nullam sagittis risus lorem. Mauris ante dui, convallis ac vulputate in, vestibulum at justo. Sed non justo rhoncus, auctor neque in, euismod neque.
Question #6 (5 marks)
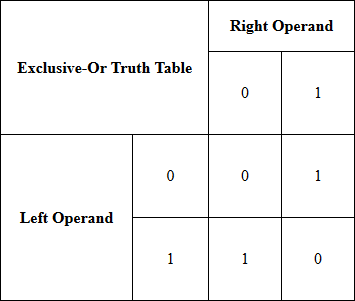
Create and style a table that looks like the image below. The table should be horizontally centred in the document. To achieve the style shown the heading cells must have padding the equal to the width as the letter 'M' and the data cells must have padding equal to twice the width of the letter 'M'. The content of all the cells must be centered horizontally and vertically.